As we step into 2024, web design continues to evolve, bringing new trends and styles to the forefront. In this blog post, we’ll explore six of the most trendy button designs that are making waves in the web development community. From eye-catching gradients to interactive effects, these buttons are not just visually appealing but also enhance user engagement. Let’s dive in!
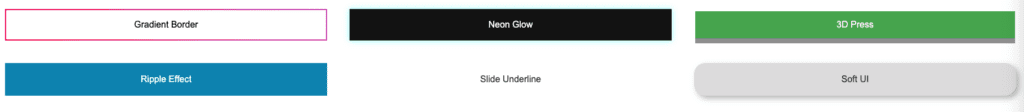
The Gradient Border Button captivates with its dynamic color shifts. Ideal for lively websites, it features an intensified gradient on hover for a stunning visual effect.
Try:
HTML:
<button class="gradient-border-button">Gradient Border</button>
CSS:
.gradient-border-button {
background-color: transparent;
border: 3px solid;
border-image-slice: 1;
border-width: 2px;
border-image-source: linear-gradient(45deg, #ff003c, #c648c8);
color: #000000;
padding: 10px 20px;
font-size: 16px;
cursor: pointer;
transition: all 0.3s ease;
}
.gradient-border-button:hover {
background: linear-gradient(45deg, #ff003c, #c648c8);
color: white;
}
.gradient-border-button:focus {
background-color: #ff003c;
color: white;
}
Embrace a retro yet futuristic vibe with the Neon Glow Button. It glows brighter on hover and pulsates on focus, resembling a neon light.
Try:
HTML:
<button class="neon-glow-button">Neon Glow</button>
CSS:
.neon-glow-button {
border: none;
color: #fff;
padding: 10px 20px;
font-size: 16px;
background-color: #111;
cursor: pointer;
box-shadow: 0 0 10px rgba(0, 255, 255, 0.5);
transition: all 0.3s ease;
}
.neon-glow-button:hover {
box-shadow: 0 0 20px rgba(0, 255, 255, 1);
}
.neon-glow-button:focus {
animation: pulse 1s infinite;
}
@keyframes pulse {
0% {
box-shadow: 0 0 10px rgba(0, 255, 255, 0.5);
}
50% {
box-shadow: 0 0 20px rgba(0, 255, 255, 1);
}
100% {
box-shadow: 0 0 10px rgba(0, 255, 255, 0.5);
}
}
Embrace a retro yet futuristic vibe with the Neon Glow Button. It glows brighter on hover and pulsates on focus, resembling a neon light.
Try:
HTML:
<button class="td-press-button">3D Press</button>
CSS:
.td-press-button {
background-color: #4caf50;
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
box-shadow: 0 9px #999;
transition: all 0.3s ease;
}
.td-press-button:hover {
background-color: #3e8e41;
}
.td-press-button:active {
background-color: #3e8e41;
box-shadow: 0 5px #666;
transform: translateY(4px);
}
The Ripple Effect Button offers a visually pleasing and interactive experience, reminiscent of a water droplet’s ripple.
Try:
HTML:
<button class="ripple-effect-button">Ripple Effect</button>
CSS:
.ripple-effect-button {
background-color: #008cba;
border: none;
color: white;
padding: 20px;
font-size: 16px;
cursor: pointer;
overflow: hidden;
position: relative;
}
.ripple-effect-button:after {
content: "";
display: block;
position: absolute;
width: 300%;
height: 300%;
top: 50%;
left: 50%;
pointer-events: none;
background-image: radial-gradient(circle, #fff 10%, transparent 10.01%);
background-repeat: no-repeat;
background-position: 50%;
transform: translate(-50%, -50%) scale(10);
opacity: 0;
transition: transform 0.5s, opacity 1s;
}
.ripple-effect-button:active:after {
transform: translate(-50%, -50%) scale(0);
opacity: 0.3;
transition: 0s;
}
The Ripple Effect Button offers a visually pleasing and interactive experience, reminiscent of a water droplet’s ripple.
Try:
HTML:
<button class="slide-underline-button">Slide Underline</button>
CSS:
.slide-underline-button {
background: none;
border: none;
color: #333;
padding: 10px 20px;
font-size: 16px;
cursor: pointer;
position: relative;
transition: color 0.3s ease;
}
.slide-underline-button::after {
content: "";
position: absolute;
width: 0;
height: 2px;
bottom: 0;
left: 50%;
background-color: #333;
transition: all 0.3s ease;
}
.slide-underline-button:hover::after {
width: 100%;
left: 0;
}
.slide-underline-button:focus {
color: #555;
}
Embodying the essence of neomorphism, the Soft UI Button blends seamlessly with your website design, offering a subtle, modern aesthetic.
Try:
HTML:
<button class="soft-ui-button">Soft UI</button>
CSS:
.soft-ui-button {
background-color: #e0e0e0;
border: none;
border-radius: 20px;
color: #333;
padding: 10px 30px;
font-size: 16px;
cursor: pointer;
transition: all 0.2s ease;
box-shadow: 5px 5px 10px #bebebe, -5px -5px 10px #ffffff;
}
.soft-ui-button:hover {
background-color: #d1d1d1;
box-shadow: 10px 10px 15px #aaaaaa, -10px -10px 15px #ffffff;
}
.soft-ui-button:focus {
background-color: #cecece;
color: #555;
}

In the ever-changing landscape of web design, keeping up with trends like these button styles can significantly elevate your website’s user experience. While trends are important, the ultimate goal is to create a site that is not only visually appealing but also user-friendly and unique to your brand. Experiment with these designs, tweak them to fit your style, and watch your website transform into a more engaging and modern platform.
<button> Element: A comprehensive guide to the HTML <button> element, covering various attributes and how to use CSS for styling. Useful for understanding button behavior and customizing appearance. Read more on MDN Web Docs<button> Tag: Offers practical examples and explanations of the <button> tag. Highlights the flexibility of the <button> element and includes tips on type specification and CSS styling. Explore at W3Schools<button> Element: For a technical deep dive, this specification details the <button> element as per HTML5 standards. Ideal for those seeking an in-depth understanding of HTML <button> attributes and behavior. Read the HTML5 Specification